Advanced Interactive Design - Exercises & Projects
16.04.2020 - 16.07.2020 | Week 1 - Week 14
Kang Jiet Yee | 0336776
Advanced Interactive Design
Exercises & Projects
Instructions
Exercises
The class start with riefing for MIB, project and weekly study plan. After that, Mr Lun gave us tutorial for adobe animate basic skills. Also, we need to get familiar with adobe animate, understand the concept of keyframe, tweening, (classic tween and shape tween)
Notes:
F5 - to insert frameF6 - to insert keyframe
F7 - to insert empty keyframe
empty keyframe is a circle keyframe is a filled circle
"shape tween" can be use to animate position, rotation, scale, color and shape changing
"classic tween" can be use to animate position, rotation, scale
The keyframe must be in the main timeline, not the assets
Differentiate in page in one scene
Put script in each page (for navigation)
Exercises:
1. Shape Tween : can be use to animate position, rotation, scale, color and shape changing2. Classic Tween : can be use to animate position, rotation, scale
3. Button animations
4. Using guide to aniamte a bouncing ball
Project 1
For project 1, we will be using adobe animate, to design layout for mobile screen with simple animation, the outcome will be an Interactive Application Screen Design for Online Store Effective screen design layout. Such as an online ticket booking system for cinema / football matches, a restaurant reservation system with an online menu or a pizza ordering system.
Idea Description
I came out with an idea of designing a Coffee ordering application. The app will allow user to order in advanced and pay in app, the order will be send to bar after the payment made. This application will able to avoid long queue in the coffee shop, user can collect their drinks using the order number provided after the payment made.Wireframes in xd:
Slides for Project 1 Idea:
Design for Pages:
 |
| Home Page & Coffee Selection |
 |
| Coffee Information Page |
 |
| Selections Pages |
 |
| Check Out and Summary Pages |
Adobe Annimate Design:
 |
| Adobe Animate Design Procress Screenshot |
Project 1 Final Outcome:
Project 2
Idea Description:
I plan to design a instagram filter of a cartoon character, We Bare Bears with bear face filter and changing background. After consult with Mr Lun, he suhhest me to do some interaction base on user face, like the image of the bear change base on user expression which will need to use the animation sequence and put the bear different expression into the animationsequence.
Assets Design:
First, I make the Animation sequence for the bear face which is normal and smile face. After that, i also crreate the buttons for different bear face filters.
 |
| Animation Sequence for Bear Face |
 |
| Buttons for Different Filter |
 |
| Falling Items when User Blinks |
 |
| Backgrounds for each filter |
Spark AR Design:
After all the assets prepared, i started to work on Aprk Ar which put in all the elements and also do the patching for it.
 |
| Scene, Assets & Patch Editor Screenshot |
Filter Outcome :
 |
| SnowBear Filter |
 |
| Grizz Filter |
 |
| PanPan Filter |
Project 2 Final Outcome:
Final Project
Final project are divided into two main area which are Spark AR app and Adobe Animate Microsite.
Both Spark AR app and Adobe Animate microsite should follow the same theme/design
1. Spark AR app will be an AR app for Taylors Merchandise Shop which we can pick one merchandise from their website or design a completely new merchandise for them. It must use "Fixed Target Tracker" for logo/poster tracking.
2. Adobe Animate Microsite - A microsite about the AR app for Taylors Merchandise Shop which includes the intro about the app, Objective of the app , where to download, step to use the app, etc.
Minisite Idea
 |
| Wireframe |
Merchandise Re-design:
Based on the current t-shirt design, i decide to create a different version of glow in the dark t-shirt.
 |
| Reference : Current Design |
 |
| Art Design |
 |
| Final Oucome : T-shirt |
Minisite Design:
The ministe design is based on the theme for the slected merchandise which is Glow in the Dark T-shirt. It Includes 4 Pages which are Home, About,Merchandise and Try it now page. |
Website Colour Palette |
 |
| Minisite : Home |
 |
| Minisite : About |
 |
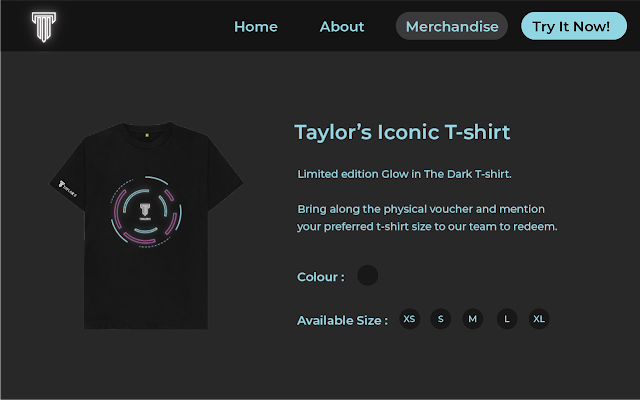
| Minisite : Merchandise |
 |
| Minisite : Try it now |
Adobe Animate Minisite :
Spark AR Filter Design :
 |
| Spark AR sreenshot |





Comments
Post a Comment